Czy można modyfikować cudzą aplikację nie mając dostępu do źródeł programu? Można!
Debugger to fantastyczne narzędzie pozwalające na śledzenie egzekucji kodu krok po kroku. Przeglądarka, która interpretuje kod JavaScript jest wyposażona w taką funkcjonalność.
W tym odcinku pokażę Tobie gdzie się to narzędzie znajduje oraz jak z niego korzystać.
Na końcu zamieściłem dodatkowy materiał, w którym pokazuję jeszcze jedną ciekawą funkcję narzędzi dla programistów.
asdfaf
Piotr Poźniak
Programuję od ponad 15 lat. Prowadzę software house. Angażuję i zachęcam wszystkich do programowania w ramach inicjatywy Programowanie jest łatwe.
Powiązane tematy
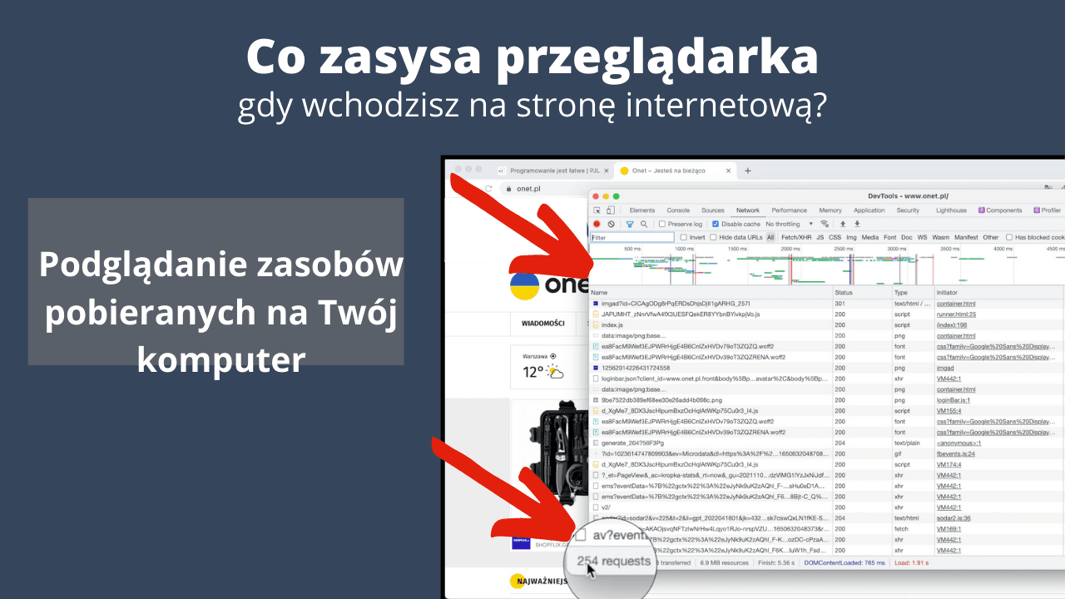
Sieć w narzędziach dla programistów - Przeglądarka odcinek 4
Zakładka "Sieć" w narzędziach dla programistów w przeglądarce internetowej pozwala sprawdzić jakie zasoby zostały pobrane podczas sesji na stronie internetowej. Czytaj całość
Podstawowy audyt aplikacji web - Przeglądarka odcinek 9
Lighthouse to narzędzie do audytu strony internetowej/aplikacji web w pięciu kategoriach: wydajność (prędkość ładowania się), SEO (pozycjonowanie w wynikach wyszukiwania), PWA (aplikacje progresywne), dostępność (dla osób z ograniczeniami) oraz najlepszych praktyk. Czytaj całość
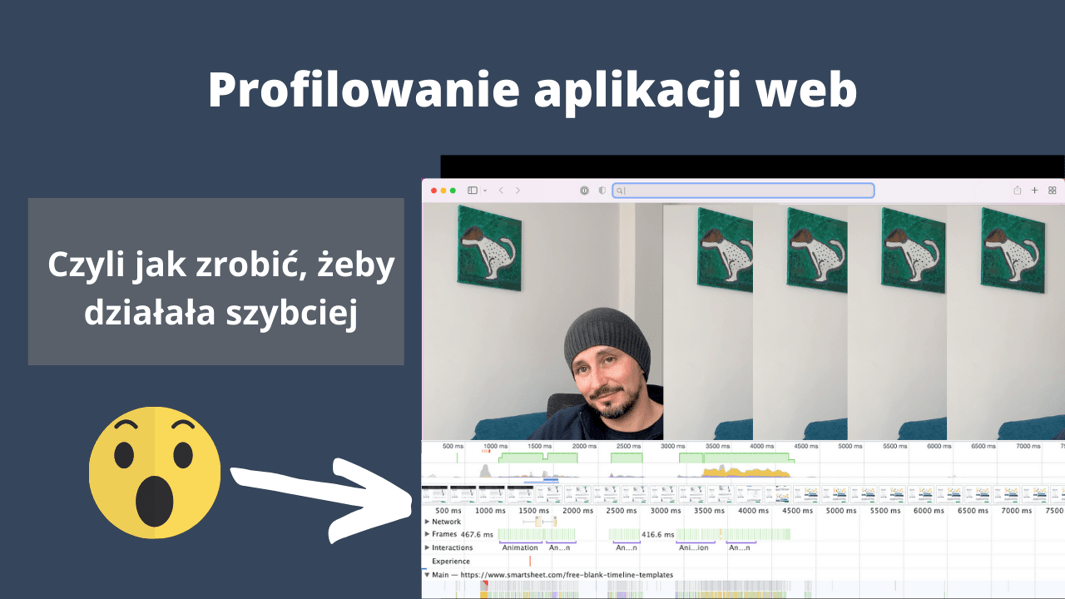
Profilowanie aplikacji webowych - Przeglądarka odcinek 5
Za pomocą profilera w zakładce Performance w narzędziach dla programistów możesz zidentyfikować wolno działający kod. Czytaj całość




Bądź pierwszy, podziel się swoją opinią!