Szybkie sposoby na ewaluację kodu
Jestem świadomy, że nie przedstawię wszystkich możliwości i nie dotknę każdego języka, jednak mam nadzieję, że podpowiem w jaki sposób na szybko napisać fragment kodu i go przetestować, chociażby na komputerze kolegi/koleżanki. Swoją drogą, jestem ciekawy jak wielu potencjalnych czytelników zrezygnowało z lektury ze względu na słowo "ewaluacja", które użyłem w tytule.
Większość narzędzi i sposobów, które przedstawię poniżej mają jedną i zasadniczą wadę. Nie wiadomo, która wersja języka jest użyta do testów, na jakim środowisku jest uruchamiany kod, a także możemy być narażeni na uruchomienie kodu w środowisku emulowanym, to znaczy takim, które tylko naśladuje prawdziwe zachowania- w niektórych sytuacjach może to powodować zupełnie niechciane wyniki.
JavaScript
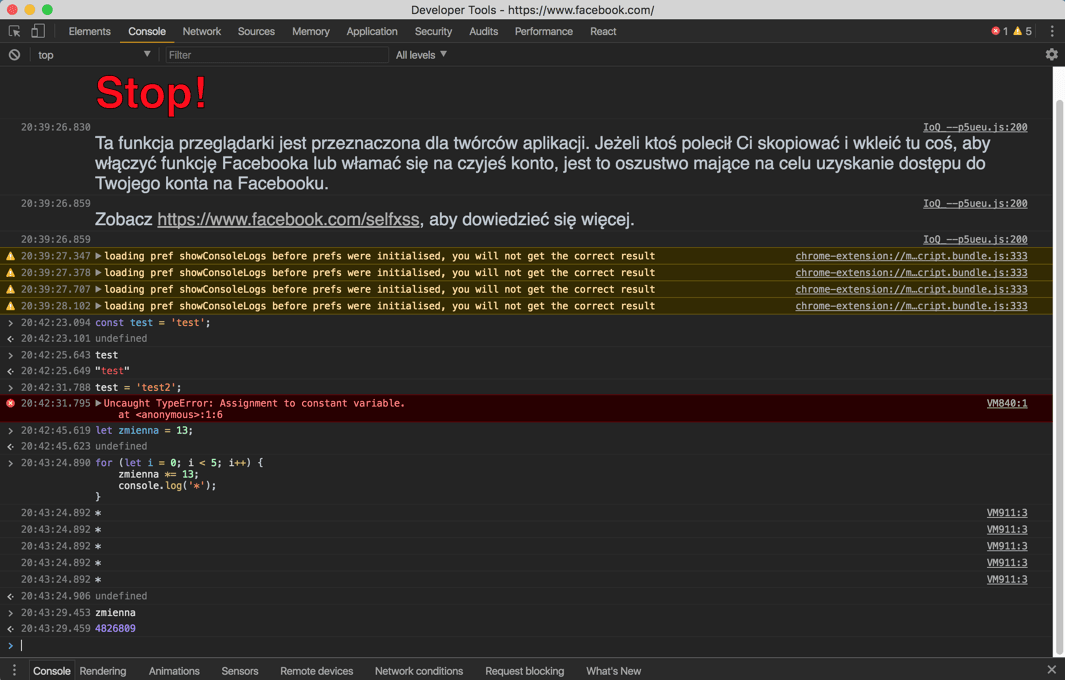
JavaScript pójdzie na pierwszy ogień, ponieważ każdy ma przeglądarkę, a każda szanująca się przeglądarka ma tryb developerski, który oferuje dostęp do konsoli. W konsoli JavaScript możemy interaktywnie pisać kod, sprawdzać co się stanie, a także w bardzo prosty sposób modyfikować zachowanie strony, na której tryb developerski został uruchomiony. W każdej (?) przeglądarce taki tryb można uruchomić np. klikając prawym przyciskiem na stronie internetowej i wybierając opcję "Zbadaj Element" z menu kontekstowego. Jako ciekawostka- zrób to, gdy jesteś zalogowany/zalogowana na facebooku- przywita Cię piękny komunikat ostrzegający przed oszustwami.
W oknie narzędzi developerskich klikamy w zakładkę "Konsola" i już możemy pisać kod, bawić się nim, sprawdzać co się dzieje. Poniżej przykład
for (let i = 0; i < 5; i++) {
console.log('*'.repeat(i+1));
}
Można śmiało wkleić powyższy fragment do konsoli, powinna pojawić się piramida z gwiazdek:
*
**
***
****
*****
 Zabawy z narzędziami dla programistów w Chrome na stronie facebook'a
Zabawy z narzędziami dla programistów w Chrome na stronie facebook'a
C
C wymaga kompilatora i sprawa nie jest taka prosta jak w przypadku JavaScript, jednak jest kilka kompilatorów online jeden z nich możesz znaleźć tutaj: https://www.onlinegdb.com/online_c_compiler.
Kompilator działa naprawdę szybko i aż żal bierze, że ten, który mamy na komputerze pozostaje za nim daleko w tyle. Jak myślisz, dlaczego? Możesz wkleić poniższy kod, aby uzyskać ten sam efekt co w przypadku konsoli JavaScript
#include <stdio.h>
int main()
{
int i = 0, j;
for (i; i < 5; i++) {
for (j = 0; j <= i; j++) {
printf("*");
}
printf("\n");
}
return 0;
}
PHP
Podobnie jak w przypadku C, dostępne są parsery online, jednen z nich można znaleźć pod tym linkiem: http://sandbox.onlinephpfunctions.com/
foreach (range(1, 5) as $i) {
echo str_repeat('*', $i), "\n";
}
HTML + CSS + JS
https://jsfiddle.net jest bardzo znanym narzędziem wśród web developerów, pozwala na proste przedstawienie konceptów, demonstrację rozwiązań, a także dzielenie się rozstrzygnięciami problemów. To narzędzie oferuje naprawdę spore możliwości, można powiedzieć, że jest to online IDE. Tutaj link do mojego jsFiddle, który zrobiłem, aby zademonstrować jak działa to narzędzie: https://jsfiddle.net/cbvwyars/.
Java
Taka sama historia jak z kompilatorem online dla C, dostępny jest kompilator do Java np. https://www.jdoodle.com/online-java-compiler.
public class MyClass {
public static void main(String args[]) {
for (int i = 0; i < 5; i++) {
for (int j = 0; j <= i; j++) {
System.out.print("*");
}
System.out.println("");
}
}
}
Nie jest jednak taki szybki jak ten od C… Ciekawe dlaczego? :D
Czego brakuje?
Zademonstrowane narzędzia mogą pomóc sprawdzić coś bez konieczności uruchamiania całego środowiska. Czasami obecny stan kodu, który mamy jest bardziej rozgrzebany niż pościel na łóżku i nie chcemy nic ruszać, bo jesteśmy w trakcie twórczego procesu. Wtedy taki "kompilator na boku" może załatwić robotę. Jednak nie przetestujemy na takich narzędziach bardziej skomplikowanych rzeczy.
Czy napotkałeś/napotkałaś kiedyś problem, którego nie dało się sprawdzić w takim przenośnym środowisku? Jest według Ciebie jakiś język, którego nie można w ten sposób sprawdzić?
Powiązane tematy
URL - adres internetowy
"W internecie jest wszystko." Do każdego zasobu jest tak samo daleko, wystarczy znać jego adres. Adres zasobu to ścieżka, która prowadzi dokładnie do tej rzeczy. W niej samej zakodowane jest sporo interesujących informacji. Czytaj całość
URL - adres internetowy
"W internecie jest wszystko." Do każdego zasobu jest tak samo daleko, wystarczy znać jego adres. Adres zasobu to ścieżka, która prowadzi dokładnie do tej rzeczy. W niej samej zakodowane jest sporo interesujących informacji. Czytaj całość
Sleep- zatrzymywanie programu na pewien czas
System operacyjny, który zarządza uruchomionymi programami, przydziela każdemu porcję czasu procesora, który wykorzystuje ją na wykonanie swojego algorytmu. Program nie może pracować cały czas, bez odpoczynku, jednak istnieje możliwość odłożenia jego pracy w czasie. Czytaj całość
Piotr Poźniak
Programuję od ponad 15 lat. Prowadzę software house. Angażuję i zachęcam wszystkich do programowania w ramach inicjatywy Programowanie jest łatwe.



Bądź pierwszy, podziel się swoją opinią!